RECHTSCHREIBUNG UND LETZTE KONTROLLE!
Installation der Arduino IDE
Noch vor dem eigentlichen Lab musste die Arduino IDE installiert werden. Diese ermöglicht es, den Arduino leicht zu flashen und über den seriellen Monitor/Plotter zu debuggen. Da ich Linux und nicht Windows nutze, habe ich die IDE über den SnapStore unter Ubuntu installiert. Der Umgang mit Rechten ist unter Linux deutlich strenger als unter Windows, deshalb muss dem eigenen Benutzerkonto noch USB-Schreibrechte durch den Befehl sudo usermod -a -G dialout $USER gegeben werden.
Erster Test
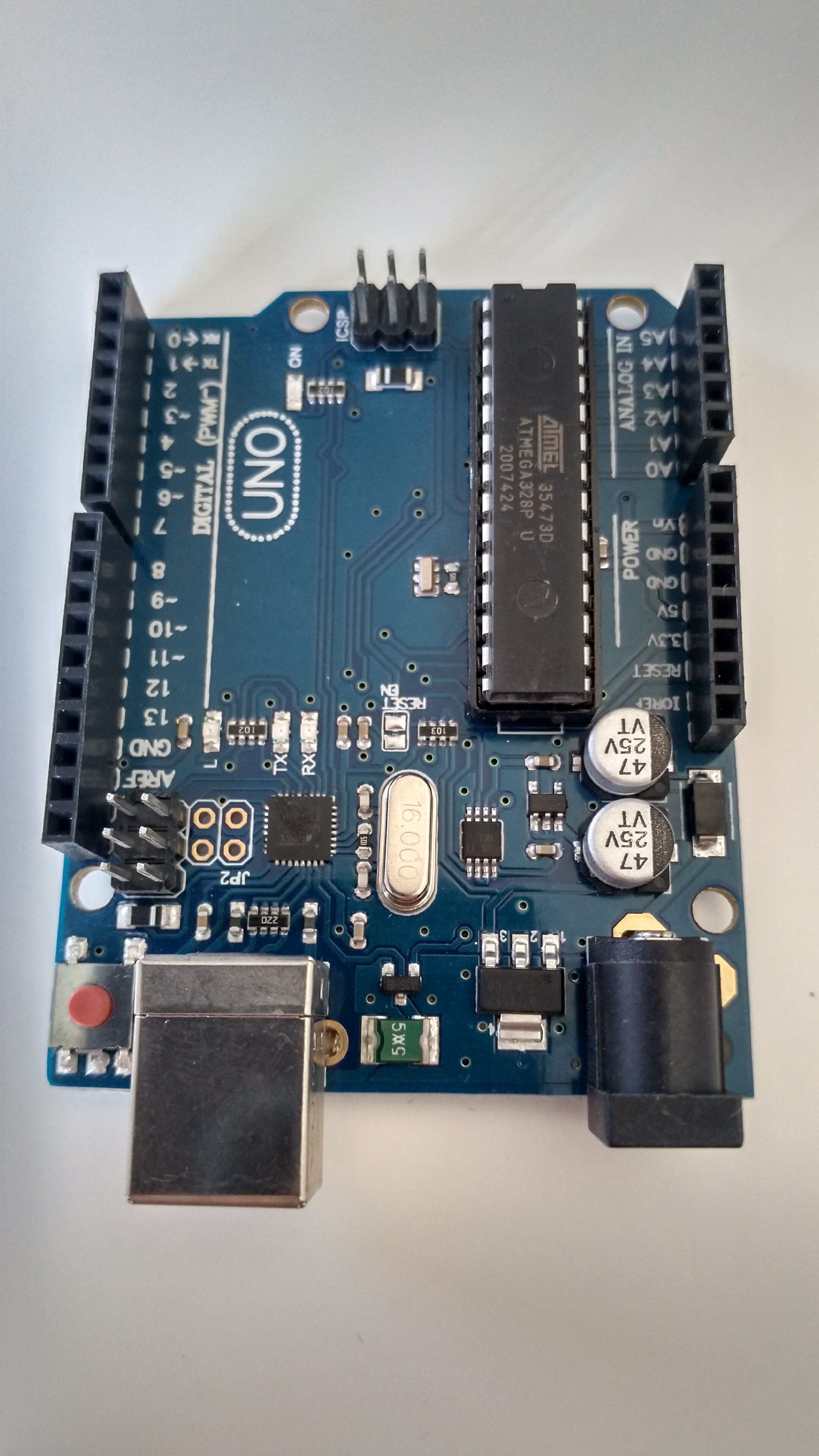
Zunächst habe ich den Arduino aus der typischen China-Ware-Plastik-Tüte ausgepackt und über das klobige USB Kabel angeschlossen. In der Arduino IDE habe ich im Anschluss unter Werkzeuge -> Port den Richtigen Port ausgewählt und über Werkzeuge -> Boardinformationen holen überprüft, ob der Arduino erkannt wird. Board erkannt, es kann also losgehen.
Die Boardinterne LED blinkt bereits im einem 1-Sekunden Takt, also ist vermutlich das Programm “Blink” bereits geflasht. Damit ich überprüfen kann, ob der Uplaod gut funktioniert, öffne ich das Beispiel Datei -> Beispiele -> Basics -> Blink und ändere den Delay von 1000ms auf 200ms.
Jetzt noch einmal den Hochladen-Knopf drücken und et voila, die LED blinkt deutlich schneller.
Programmierung mit VS Code + PlatformIO
Die Arduino IDE ist sehr leichtgewichtig und damit für den Einsteiger perfekt. Für mich jedoch ist sie deutlich zu schmal und ich möchte aus den folgenden Gründen auf eine andere IDE wechseln:
- Vernünftiger Debugger mit Breakpoints anstatt nur Variablen in den Seriellen Monitor zu drucken.
- Eine Autovervollständigung für angenehmeres und schnelleres Coden.
- Bessere Unterstützung vieler weiterer Boards
- Mehr Konfigurationsmöglichkeiten
- Ein deutlich besseres Syntax Highlighting
- Der Code kann über mehrere Dateien verteilt und so strukturiert werden.
- Eine Versionskontrolle über Git ist leichter möglich.
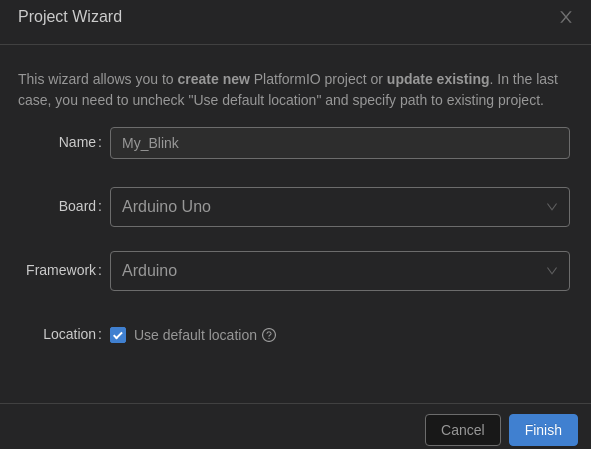
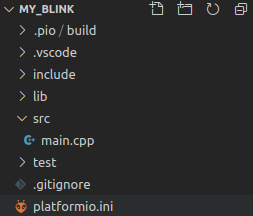
Ich habe bereits VS Code installiert und bin mit dieser IDE mehr als glücklich. Daher möchte ich mit dieser auch die Arduino Code’s schreiben. Dafür wird das Addon PlatformIO über den Extension-Manager installiert. Hierbei hat mich dieser Artikel unterstützt. Im Anschluss kann ein neues Projekt angelegt werden.
Das Setting ist hier ein etwas anderes. Üblicher Weise werden Dateien, die in der Arduino IDE erstellt werden mit der Endung XY.ino gespeichert. Mit PlatformIO werden reine C++ Dateien bearbeitet, d.h. die Datei endet nun auf XY.cpp. Damit der Funktionsumfang des Arduinos genutzt werden kann, wird dieser über die Bibliothek #include <Arduino.h> hinfugefügt.
Um zu testen, ob die Installation erfolgreich war und ich den Arduino über VS Code / PlatformIO fehlerfrei flashen kann, habe ich den Code aus der Datei Blink.ino in die Datei main.cpp kopiert. Der Code sieht nun so aus:
#include <Arduino.h>
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(200);
digitalWrite(LED_BUILTIN, LOW);
delay(200);
}
Alles hat geklappt, der Lab kann also kommen!
Wetterstation
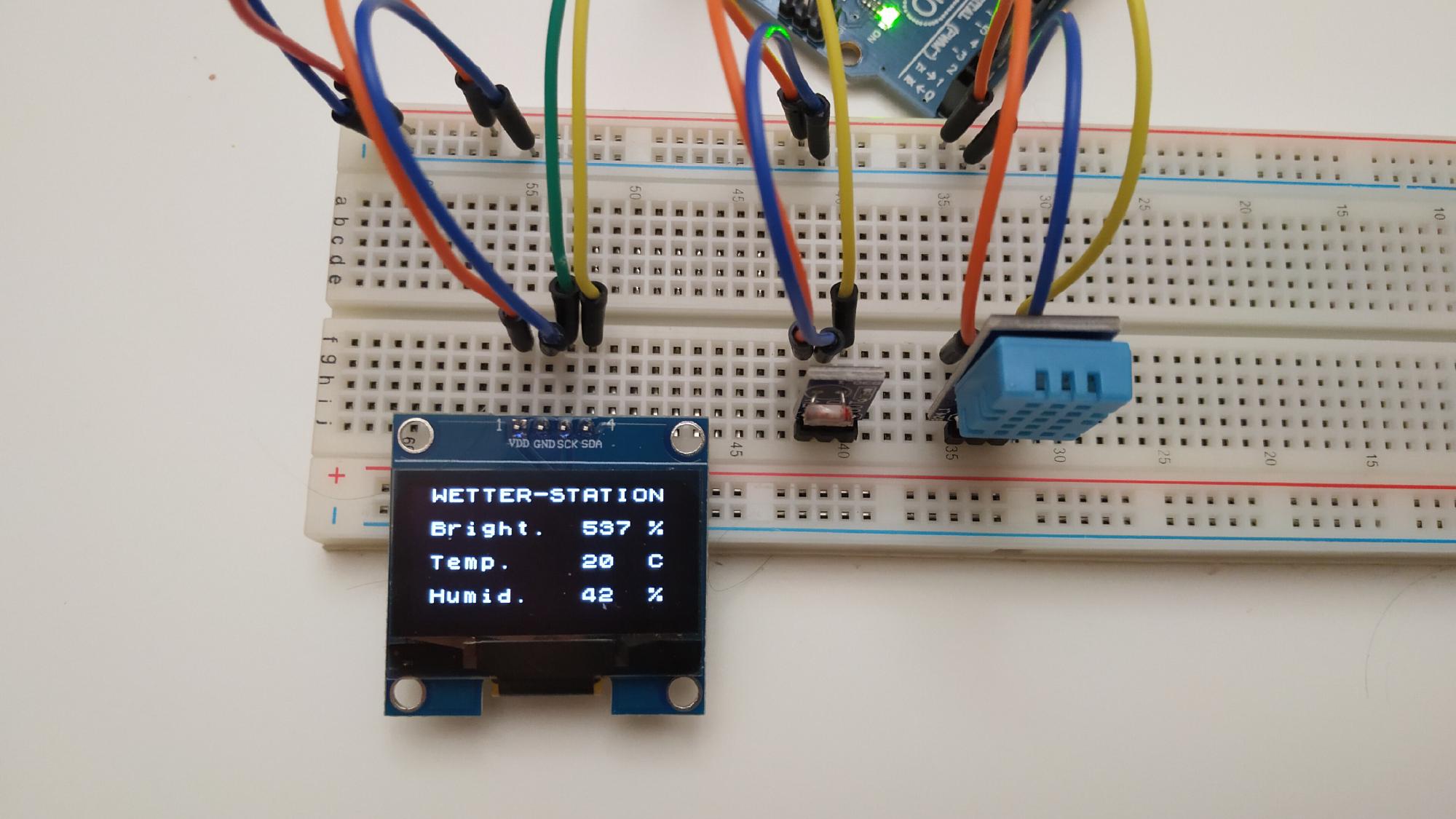
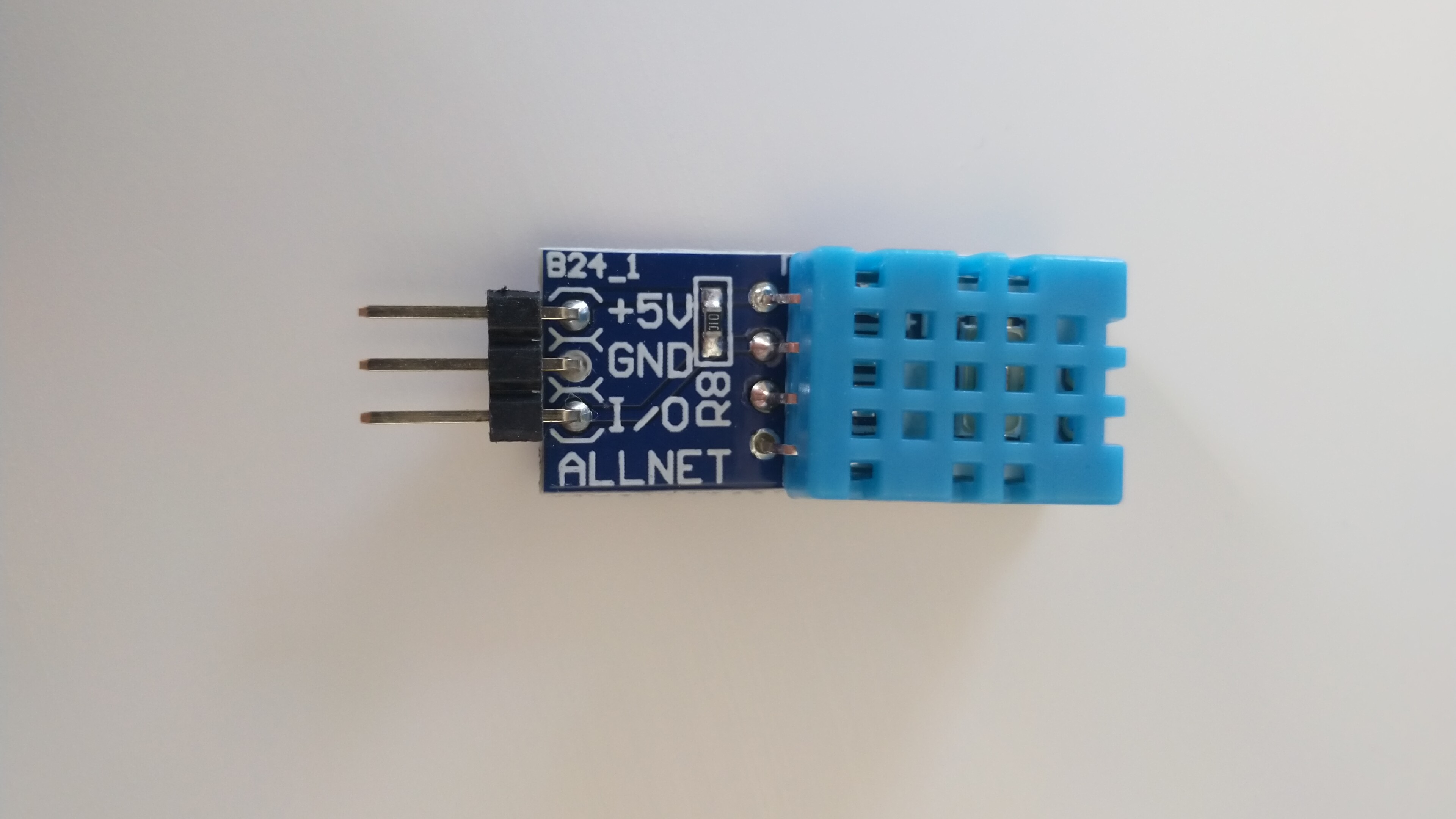
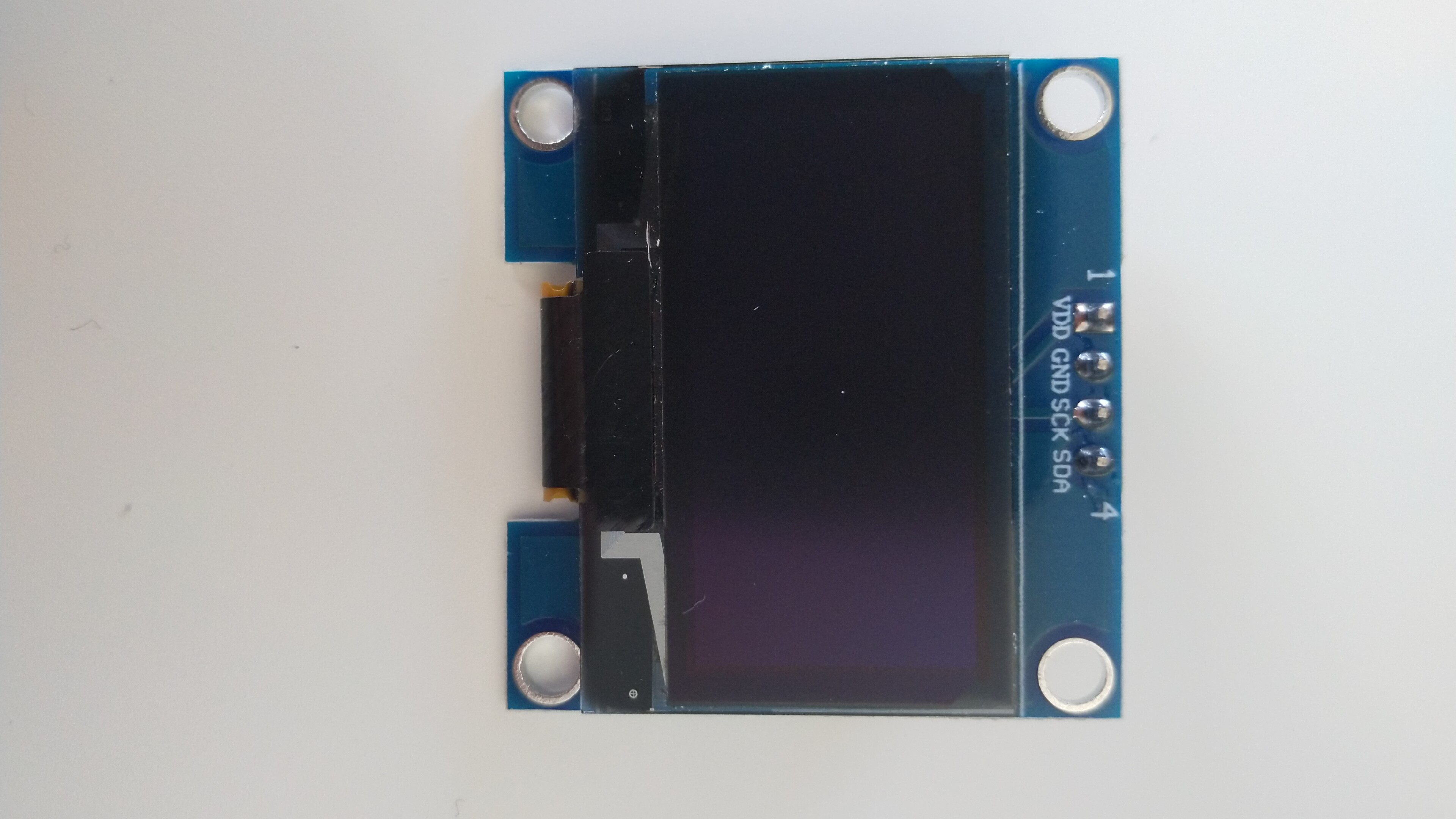
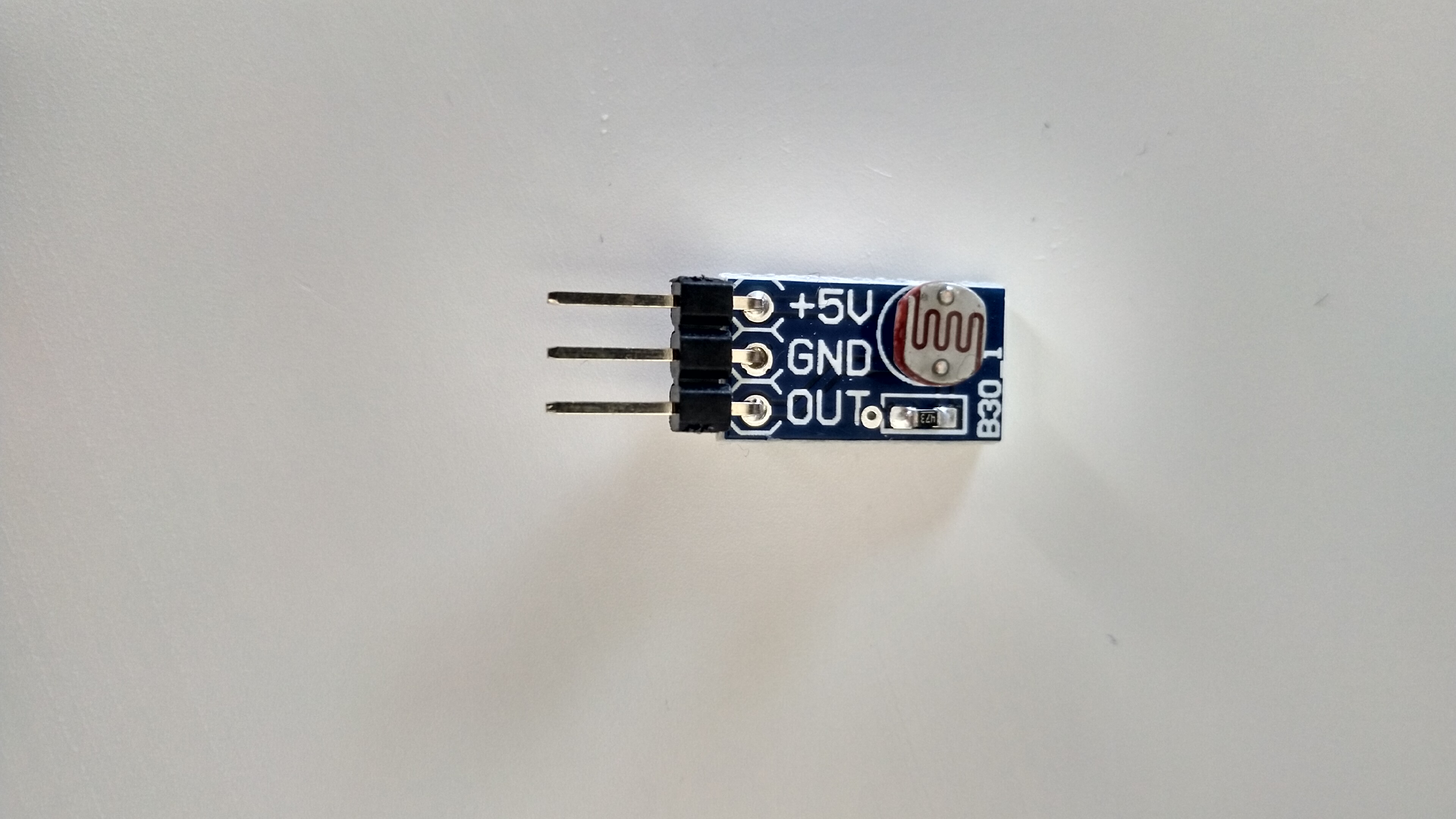
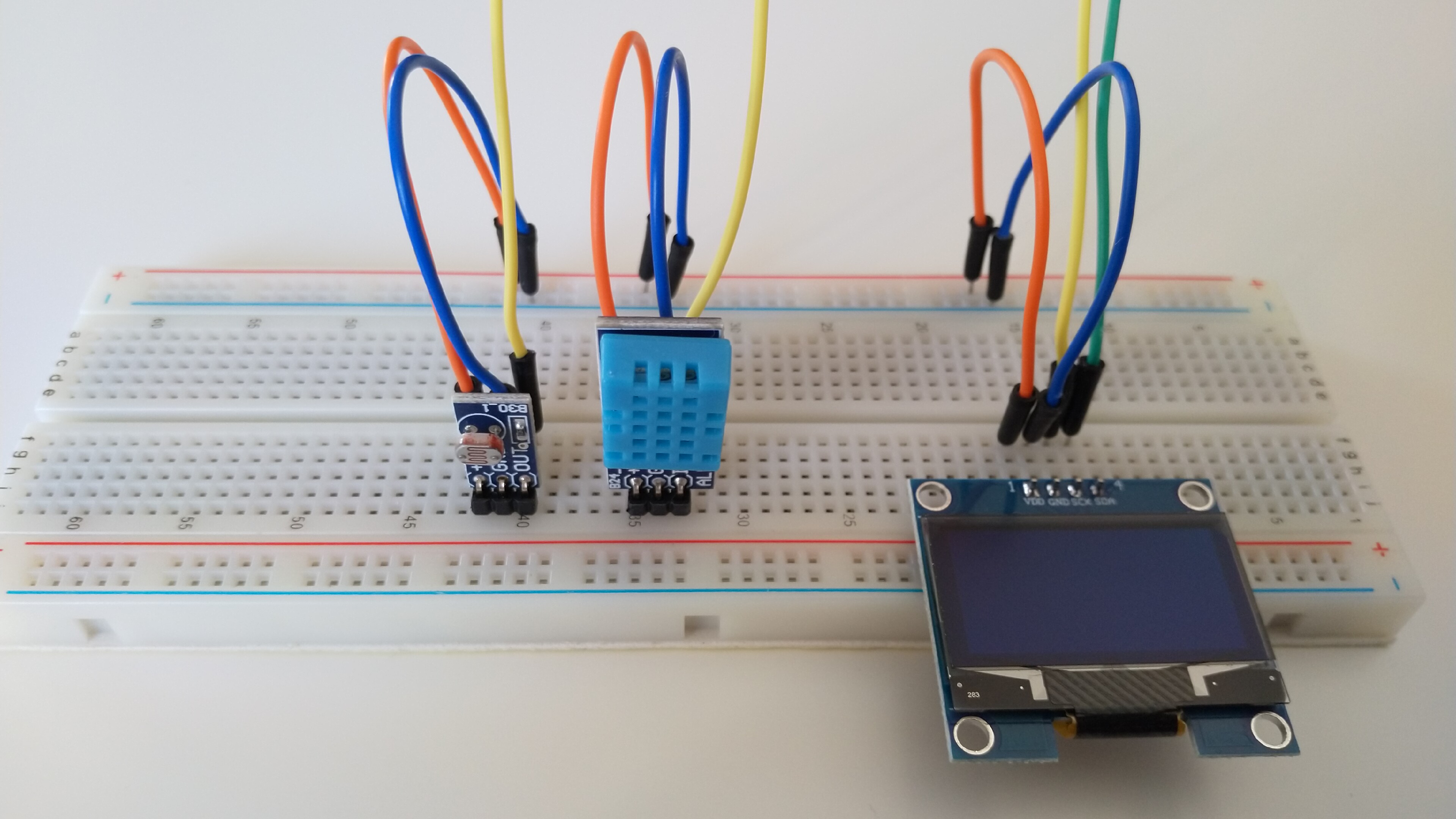
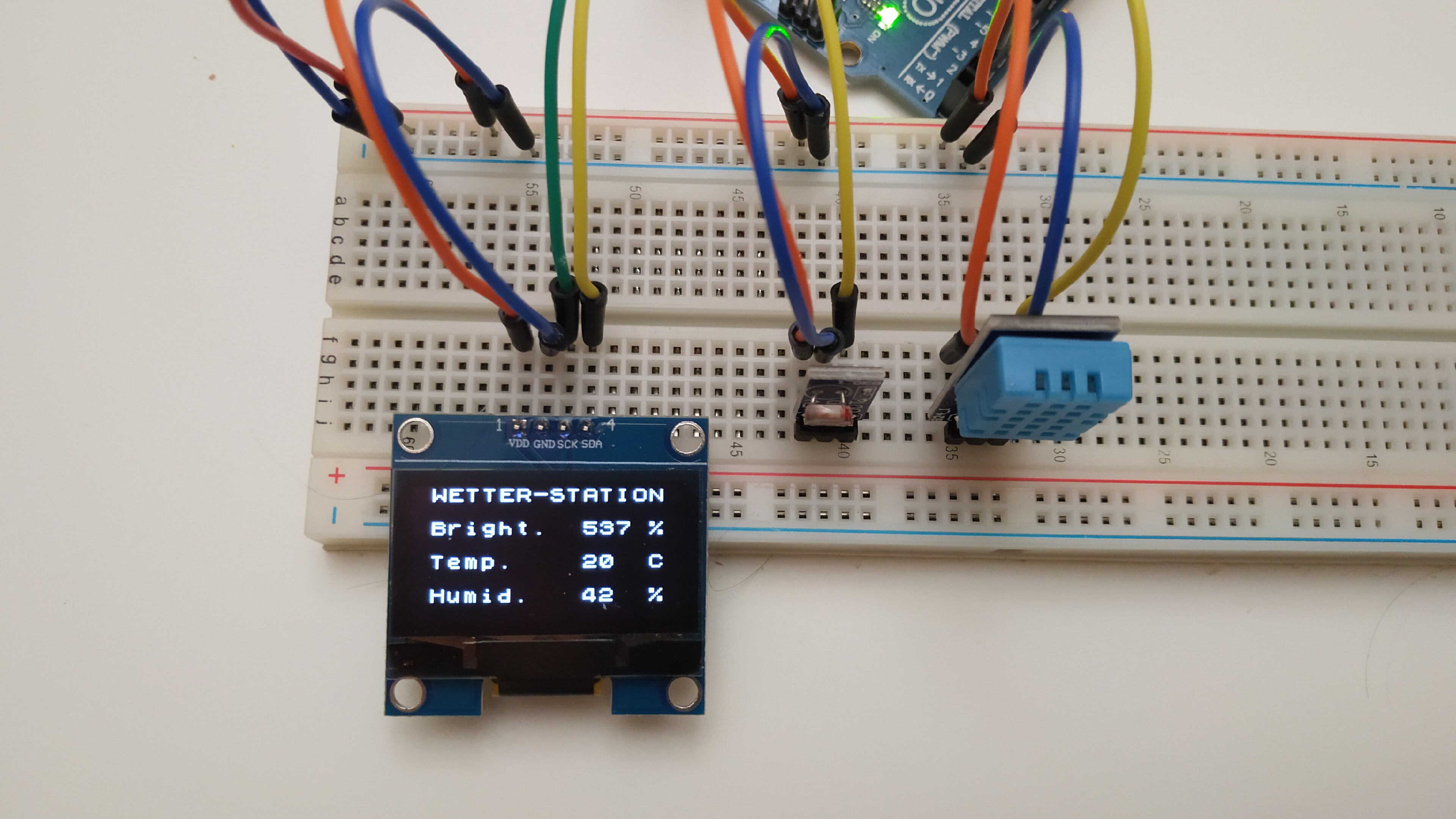
In diesem Lab soll eine kleine Wetterstation mit mindestens zwei Sensoren und dem Arduino Uno gebaut werden. Außerdem sollen mindestens drei Messwerte über irgendeine Art an die Außenwelt komuniziert werden. Als Sensoren habe ich mich für den DHT11 Temperatur- und Luftfeuchtigkeitsensor sowie einen Photowiderstand zur Helligkeitsmessung entschieden. Außerdem möchte ich über einen kleinen 1,3 Zoll OLED Display meine Messwerte anzeigen lassen. Diese drei Bauteile und die erste Verkabelung sind auf den folgenden Bildern zu sehen.
DHT11
Zunächst möchte ich den Temperatur- und Luftfeuchtigkeitsensor DHT11 in Betrieb nehmen. Hierbei hat mir dieser Artikel geholfen. Über Sketch -> Bibliothek einbinden -> Bibliotheken verwalten und der Suchfunktion habe ich die Bibliothek DHT sensor libary von Adafruit installiert. Anschließend habe ich den Beispielsketch Datei -> Beispiele -> DHT senor libary -> DHTtester geöffnet, das richtige Modell einkommentiert, die Pinnummer aktualisiert und auf den UNO hochgeladen. Im seriellen Monitor ist zu sehen, dass die Messung funktioniert.

Der Code zur Messung der Temperatur und der Luftfeuchtigkeit mit dem DHT ist sehr kurz und einfach.
#include "DHT.h"
// and more...
#define DHTPIN 2
#define DHTTYPE DHT11
// and more...
float h;
float t;
// and more...
void setup() {
Serial.begin(9600);
dht.begin();
// and more...
}
void get_measurements(){
h = dht.readHumidity();
t = dht.readTemperature();
// and more...
}
void print_serial(){
// and more...
Serial.print(F(" Humidity: "));
Serial.print(h);
Serial.print(F("% Temperature: "));
Serial.print(t);
Serial.println(F("°C "));
}
void loop() {
delay(2000);
get_measurements();
print_serial();
// and more...
}
Helligkeit
Die Helligkeit wird über einen Photowiderstand gemessen. Die Messwerte liegen zwischen 0 und 1023 (10bit) und müssten eigentlich noch in Lumen umgewandelt werden, allerdings ist dieser Schritt ohne eine Methode zur Validierung sinnlos. Außerdem habe ich auf die schnelle nicht herausfinden können, um welchen Widerstand es sich genau handelt und so auch keine Kennlinie rechercheren können. Letzlich habe ich mich dazu entschieden, den Messwert “unbehandelt” darzustellen. Der Code ist ebenfalls sehr simpel und benötigt keine extra Bibliothek:
#define BRIGHTPIN A3
// and more...
float b;
// and more...
void setup() {
Serial.begin(9600);
pinMode(BRIGHTPIN,INPUT);
// and more...
}
void get_measurements(){
b = analogRead(BRIGHTPIN);
// and more...
}
void print_serial(){
Serial.print(F("Brightness: "));
Serial.print(b);
// and more...
}
void loop() {
delay(2000);
get_measurements();
print_serial();
// and more...
}
Display
Die Messwerte sollen nicht nur über den seriellen Monitor, sondern auch über den Display dargestellt werden. Hierzu ist ersteinmal ein wenig Recherche nötig. Nach einer kurzen Googlesuche mit dem Schlagwort 1.3" IIC Display (so wie es auf der Rückseite vom Display steht) bin ich auf dieses Tutorial gestoßen.
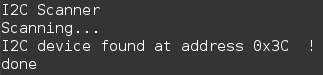
In diesem wird erklärt, wie der Display über I2C angeschlossen wird. Häufig ist die I2C-Adresse der Platine unklar. Hier hilft der Sketch I2C-Scanner und liefert folgenden Output:
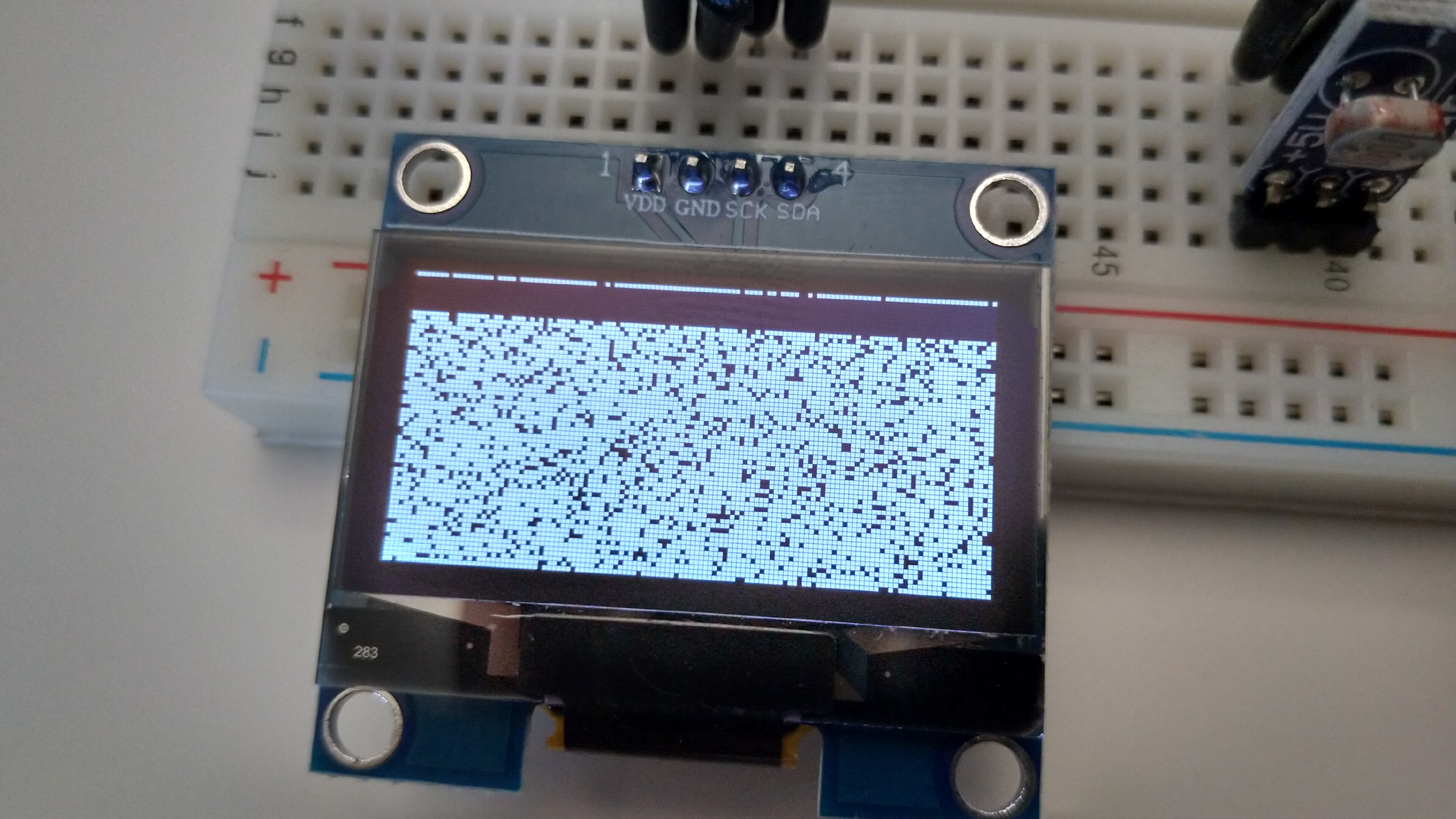
Der Display wird also auf der Adresse 0x3C erkannt. Im Anschluss können die Bibliotheken ADAFRUIT SSD1306 und ADAFRUIT GFX installiert werden. Nun habe ich das Beispiel Datei -> Beispiele -> ADAFRUIT SSD1306 -> ssd1306_128x64_i2c geöffnet, die Pinnummern und die I2C-Adresse angepasst und den UNO geflasht. Eigentlich sollte der Display nun fröhlich Sachen anzeigen, allerdings habe ich nur Folgendes gesehen:
Irgendetwas passt also nicht. Eine ganze Weile habe ich überprüft, ob ich alles richtig verkabelt, die Adresse richtig angepasst oder etwas Anderes übersehen habe. Mit etwas Geduld bin ich dann auf diesen Artikel gestoßen, in dem ebenfalls ein verrauschter Display zu sehen ist. Grund hierfür ist, dass das Display nicht von dem Chip SSD1306 sondern von dem Chip SH1106 gesteuert wird. Das Beispielskript kann also garnicht funktionieren…
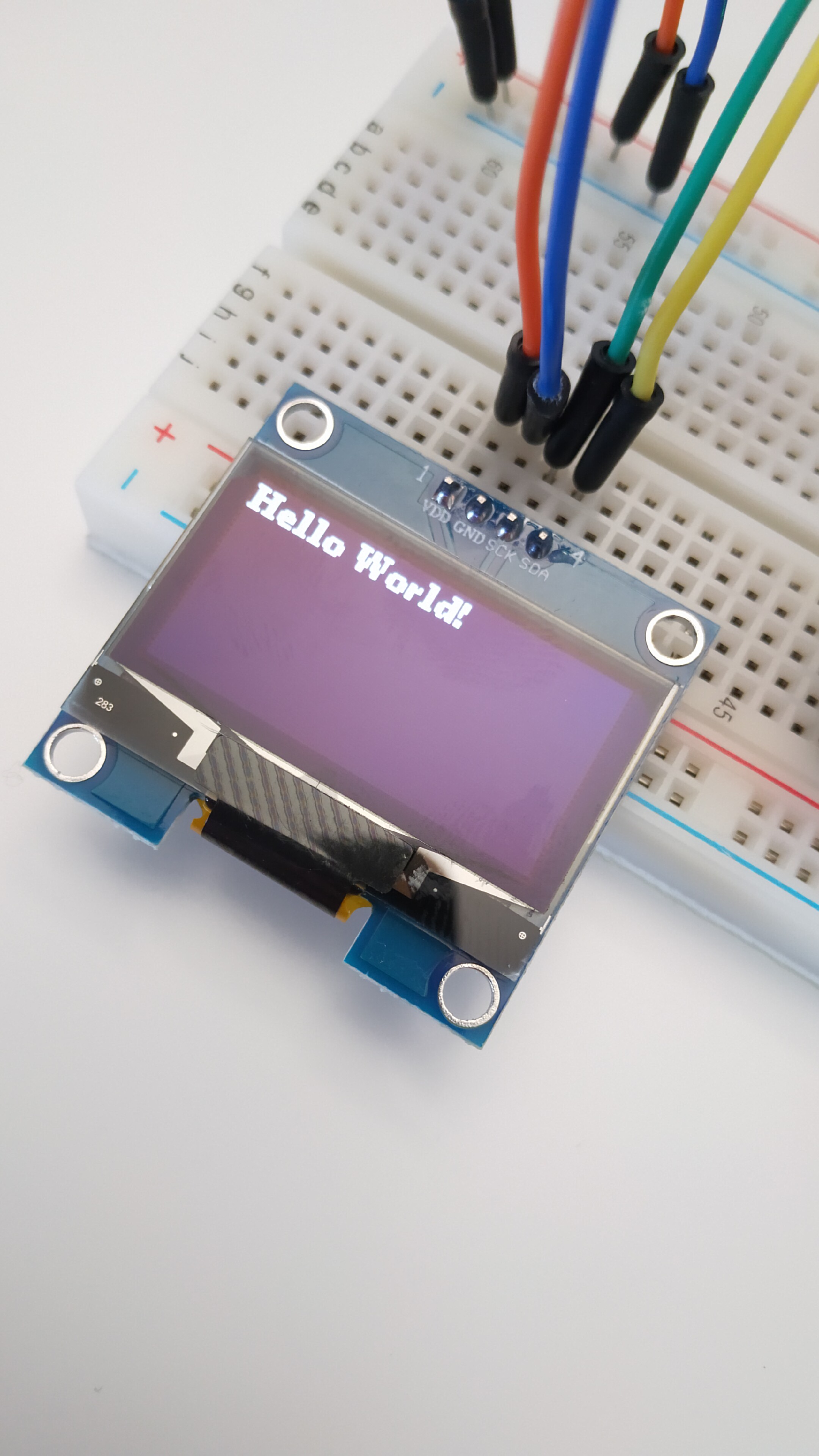
In dem Artikel wird auf die Bibliothek U8g2 hingewiesen. Diese Bibliothek unterstützt eine Vielzahl an monochromen Displays, unteranderem auch den SH1106. Also habe ich mir diese Bibliothek installiert, das Beispiel Datei -> Beispiele -> U8g2 -> full_buffer -> HelloWorld geöffnet, die richtige Zeile einkommentiert und das Board geflasht. Und siehe da:
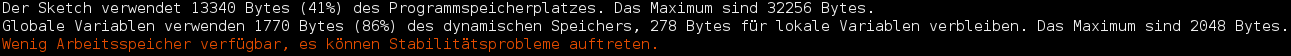
Ich kann den Display also ansprechen! Schon mal etwas. Allerdings ist mir beim Upload auch noch eine Warung vom Compiler aufgefallen:
Die Biblothek ist sehr umfangreich und kann für meine Anforderungen im Grunde viel zu viel. Auf der Website der U8g2 Bibliothek wird allerdings auf eine leichtgewichtige Variante U8x8 hingewiesen, die bereits bei der Installation der Vollvariante mit dabei ist. So habe ich das Beispiel Datei -> Beispiele -> U8g2 -> U8x8 -> HelloWorld geöffnet, die richtige Zeile einkommentiert und das Board geflasht. Nun ist immer noch das “Hello World!” zu lesen und die Warnung über den geringen Speicherplatz ist verschwunden.
Nun kann ich in feiner Copy & Paste Manier die relevanten Zeilen aus dem Beispiel in mein Sketch übertragen. Dabei habe ich meinen Code so aufgebaut, das der Text bereits in der setup Funktion geschrieben wird und nur die Messwerte auf dem Display im loop aktualisert werden. Mein fertiger Code sieht damit dann so aus:
#include <Arduino.h>
#include "DHT.h"
#include <U8x8lib.h>
#define DHTPIN 2
#define BRIGHTPIN A3
#define DHTTYPE DHT11
U8X8_SH1106_128X64_NONAME_HW_I2C d(U8X8_PIN_NONE);
DHT dht(DHTPIN, DHTTYPE);
float h;
float t;
float b;
void setup() {
Serial.begin(9600);
pinMode(BRIGHTPIN, INPUT);
dht.begin();
d.begin();
d.setFont(u8x8_font_chroma48medium8_r);
d.drawString(0, 0, " WETTER-STATION");
d.drawString(0, 2, " Bright.");
d.drawString(14, 2, "%");
d.drawString(0, 4, " Temp.");
d.drawString(14, 4, "C");
d.drawString(0, 6, " Humid.");
d.drawString(14, 6, "%");
}
void get_measurements() {
h = dht.readHumidity();
t = dht.readTemperature();
b = analogRead(BRIGHTPIN);
}
void print_serial() {
Serial.print(F("Brightness: "));
Serial.print(b);
Serial.print(F(" Humidity: "));
Serial.print(h);
Serial.print(F("% Temperature: "));
Serial.print(t);
Serial.println(F("°C "));
}
void print_display() {
String bs = String(int(b));
String ts = String(int(t));
String hs = String(int(h));
char bsc[5];
char tsc[5];
char hsc[5];
bs.toCharArray(bsc, 5);
ts.toCharArray(tsc, 5);
hs.toCharArray(hsc, 5);
d.drawString(10, 2, bsc);
d.drawString(10, 4, tsc);
d.drawString(10, 6, hsc);
}
void loop() {
delay(2000);
get_measurements();
print_serial();
print_display();
}
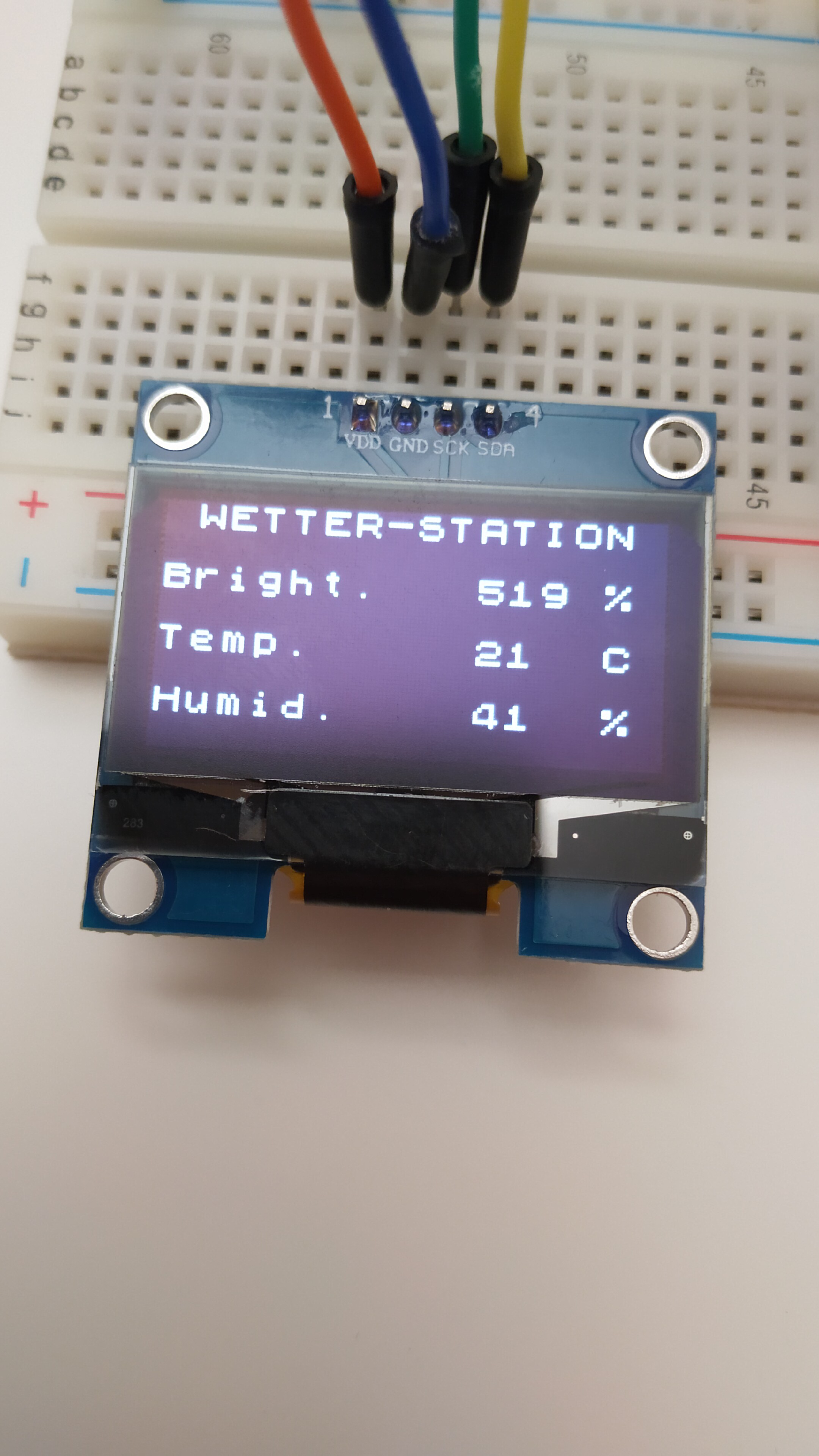
Ergebnis
Die Wetterstation kann sich insgesamt sehen lassen, auch wenn es jetzt vielleicht nicht die kreativste Umsetzung der Aufgabenstellung ist.
Und zu guter letzt: Ein typischer Forumsbeitrag, der dennoch ziemlich hilfreich bei der Umwandlung von String zu Char war…