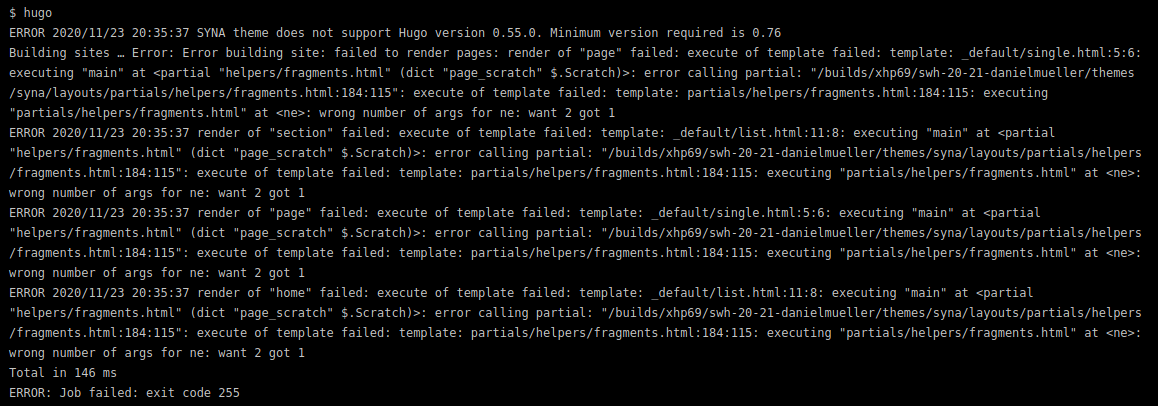
Wie es das Titelbild vielleicht schon vermuten lässt, war es bis zu dieser funktionierenden Website ein (vor allem selbstverschuldetes) aufwendiges Unterfangen. Aber eins nach dem Anderen.
Die “Hello World!” Website
Sinn und Zweck dieser Seite soll es ja sein, den Prozess der einzelnen Lab’s zu dokumentieren. Diese Static Webpage wird mittels Hugo erzeugt und auf dem Uni-Server gehostet. Hierzu habe ich mir zu Beginn ein neues Git-Repo angelegt, mir auf dem Laptop ein neues SSH-Key-Pair erzeugt und bei Gitlab hinterlegt. Im Arbeitsordner konnte ich dann die Website initialisieren. Für das erste Theme bin ich der Empfehlung Hyde-Hyde gefolgt. Dieses habe ich als submodule dem Repo hinzugefügt und die Beispielseite auf dem Localhost getestet. Auch der Push auf Gitlab und das damit verbundene Website Hosting hat funktioniert. Die aller erste Website unter https://mi-pages.informatik.uni-ulm.de/swh-20-21-danielmueller/ war also erreichbar.
Bis hierhin war alles innerhalb weniger Stunden erledigt. Eigentlich hätte ich den Blogbeitrag direkt schreiben können und alles wäre gut gewesen. Aber ich habe gedacht, ich mache mir das Leben noch etwas schwieriger…
Wechsel des Themes: Hyde-Hyde zu Ananke
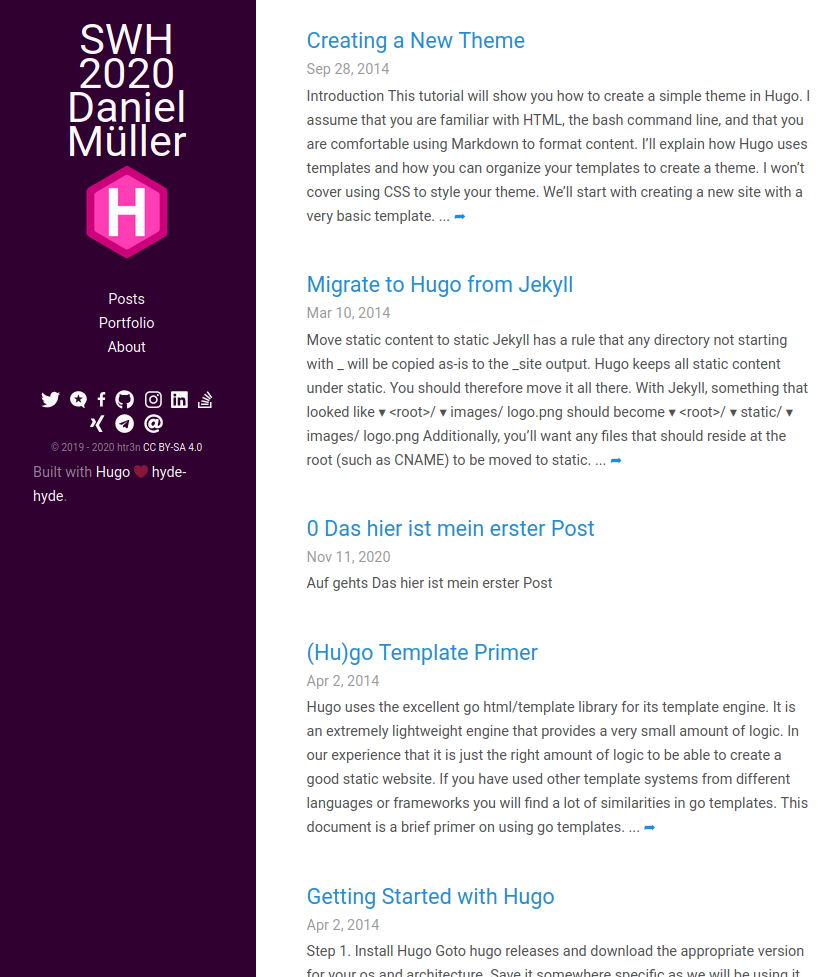
Das Theme Hyde-Hyde gefiel mir im Grunde sehr gut, vor allem die Menüleiste auf der linken Seite inklusive Logo. Unschön fand ich jedoch, dass es keine wirkliche Mainpage gibt. Die erste Seite, die man sieht, ist direkt eine Auflistung aller Beiträge. Mir schwebte jedoch eine Art “Wilkommensseite” vor, auf welcher kurz der Zweck der ganzen Website erklärt wird und man von dieser dann auf die Beiträge verwiesen wird.
Nach ein wenig Recherche konnte ich herausfinden, das eine Titelseite im Hyde-Hyde Theme erstellt werden kann, wenn die Datei index.md im Verzeichnis /content/ erstellt wird. Und et voila, die Titelseite steht. Dummer Weise funktionieren nun sämtliche Links auf der Website nicht mehr. Lediglich der Fehler 404 Page not found grinst mich an…
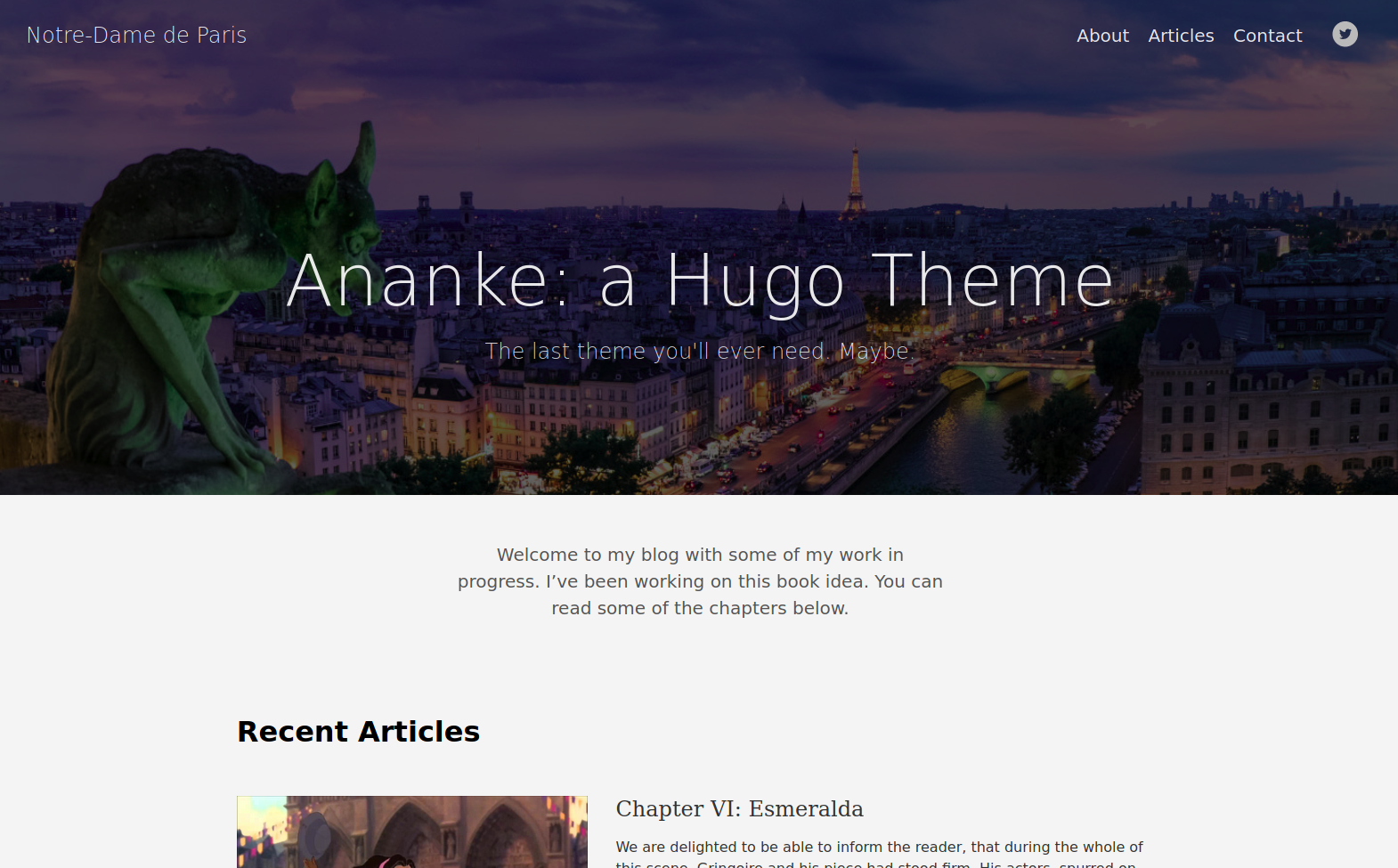
Da ich keine Lust habe, ein Theme zu debuggen, habe ich auf https://themes.gohugo.io/tags/blog/ nach einem Theme gesucht, dass meine Ansprüche erfüllt. Das Theme Ananke scheint passend zu sein. Die Installation erfolgt wieder ganz einfach über git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke. Jetzt muss nur der Eintrag theme zu theme: 'ananke' in der Datei config.toml geändert werden. Mit hugo server wird die Website wieder erstellt.
Damit die Website mit allen Features auch richtig funktioniert, werden wieder die relevanten Dateien aus /themes/ananke/exampleSite kopiert bzw. die relevanten Code-Teile in die config.toml eingefügt.
Letztendlich musste ich dieses Theme jedoch leider aufgeben, da ich die Hintergrundbilder auf der Mainpage nicht konfigurieren konnte. Ohne diese sah die Website unvollständig aus.
Und viele weitere Male: Themewechsel
Ein klein wenig genervt habe ich zu dem Theme Introduction gewechselt. Aber auch dieses musste ich leider wieder aufgeben, da die Seite Multi-Language-Support bietet und die Konfiguration dadurch deutlich komplizierter wird.
Insgesamt habe ich die sieben folgenden Themes getestet:
- Hyde-Hyde
- Ananke
- Introduction
- Hermit
- Pico
- Sicily
- Syna
Mit Syna habe ich ein sehr mächtiges Theme gefunden, dass durch vorgefertigte Website-Elemente (sog. Fragments) eine sehr individuelle Gestaltung zulässt (z.B. interaktive Graphen mit Chart.js). Das Theme ist nicht nur super vielseitig, sondern auch noch sehr gut dokumentiert. Entsprechend angenehm war es, eine Website zu erstellen.
Nachdem ich die Website fertig auf dem Localhost erstellt habe und sie dort auch einwandfrei funktioniert hat, wollte ich sie auf Gitlab pushen und damit veröffentlichen. Aber leider, auch nach vielen Änderungen in der config-Datei wurde mir immer wieder ein Fehler angezeigt.
Über Stackoverflow habe ich letztlich herausgefunden, dass für das Syna-Theme die extended Version von Hugo benötigt wird. Diese ist zwar auf der lokalen Maschine installiert, nicht aber im Gitlab Docker der Uni.
Letztlich blieb mir nur übrig, auch das Syna-Theme wieder aufzugeben. Gleichzeitig habe ich auch meine hohen Ansprüche an eine schöne Titelseite inklusive eigenem Logo beerdigt.

Letzter Theme Wechsel: Stack
Mit Stack habe ich ein einfaches Theme im Dark-Mode gefunden, dass zu mindestens einige meiner Vorlieben entsprach. Zugegebener Weise ist der funktionsunfähig sehr ähnlich zu dem von Hyde-Hyde, an dieser Stelle ist mir das allerdings jetzt egal. Ich möchte einfach eine funktionierende Website haben, auf der ich meine Erfahrungen mit den Labs dokumentieren kann.
Aber auch hier musste ich mich nochmal mit einem Error herumschlagen. Diesen konnte ich auf einen Eintrag in der .gitignore zurückführen, der alle vorgefertigten Dateien im Ordner resources/_gen/ vor einem Push entfernt hat.
Um zum Schluss zu kommen…
… sei, trotz aller Frustration, die die gefühlten 10.000 Errormeldungen mit sich gebracht haben, gesagt, dass ich noch nie eine Website selbst erstellt habe und durchaus zufrieden mit meinem Resulat bin. Vielleicht ist es jetzt nicht der Blog des Jahrzehnts, aber schön genug um ein paar coole Projekte vorzustellen.